Viele Controls sind oder werden beim Anlegen einer Eigenschaft (Property) zugeordnet. Dieses sind nichts anderes als Variablen, die den Wert – Auswahl, Text, Zustand – des Controls aufnehmen.
Hat beispielsweise eine CheckBox die Eigenschaft VAR_Check1 und ist aktiv, können wir dieses in Bedingungen abfragen.
Beispiel: VAR_Check1=1 AND VAR_Text=~“Ja, ich will“
Die Änderung eines Wertes einer Eigenschaft löst beispielsweise ein Ereignis (Event) aus, auf das ein Control reagieren kann (nicht muss) oder aber die Aktivierung, ein Klick auf einen Button, löst ein Event aus.
Die Abwicklung geschieht im Wesentlichen durch drei Tabellen, die da sind: ControlEvent, ControlCondition, EventMapping.
Es gibt in im Dialog-Editor von MPIC Studio noch eine Eintrag der DialogInit heißt, auf diesen gehen wir möglicherweise in einem späteren Teil ein.
Die drei oben genannten Tabellen haben alle die Spalten Dialog_ und Control_. Wie man ahnt, lässt sich damit eine Zuordnung herstellen in der IDE wird aber nur Control_ angezeigt, weil Dialog_ zwangläufig im Editor zu sehen ist.
Ereignisse muss man sich wie Messages bei der Programmierung vorstellen. So löst z. B. der Befehl Invalidate() oder RedrawWindow() die Message WM_Paint aus. Ähnlich ist es hier nur das es keinen Message-Handler in dem Sinne gibt, sondern Tabellen.
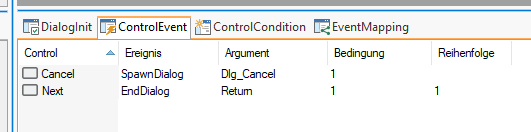
ControlEvent:

In dieser Tabelle stehen alle Controls deren Aktivierung selbst Aktionen auslösen sollen.
Im Bild sehen wir, dass Cancel die Aktion SpawnDialog (siehe Teil2) mit dem Argument Dlg_Cancel (der Name des Cancel-Dialogs) aufruft, die Bedingung ist 1 (TRUE).
Da für Cancel nur eine Aktion aufgerufen wird, ist Reihenfolge nicht zwingend nötig.
Andernfalls, wie der Name schon sagt, bestimmt sich hierüber die Abfolge der Aktionen,
wobei Bedingung genutzt werden kann, um die Ausführung zu steuern.
Beispiel:
Wir ändern die Zeile für Next in
Next, EndDialog, Return, Var_Check1=0, 1
und ergänzen
Next, NewDialog, Dlg_Abbschluss, Var_Check=1, 2
Ist beim Klick auf Next die Checkbox nicht selektiert, wird zur Sequenz-Abfolge (Teil2) zurückgekehrt, ist die CheckBox aktiv, wird ein Abschluss-Dialog angezeigt.
Das ist eigentlich recht simpel.

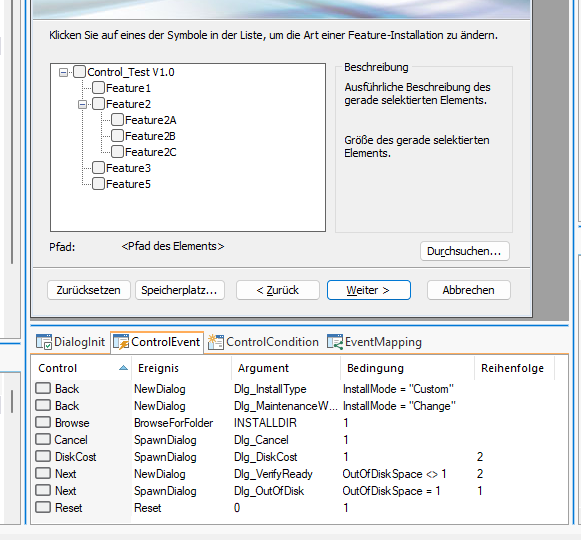
Hier aber mal ein komplexes Beispiel. Wir sehen einige neue Aktionen wie BrowseForFolder oder Reset. Es gibt also mehr Ereignisse als nur Dialog anzeigen und man sieht, das hier Next in einem realen Beispiel zwei durch Bedingungen gesteuerte Aktionen aufruft.
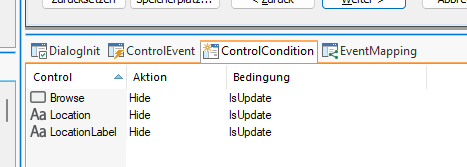
ControlCondition:

Wir bleiben beim gleichen Dialog wie im Bild zuvor. Für das Controls Browse (Durchsuchen…) wird die Aktion Hide ausgeführt, wenn IsUpdate gesetzt ist, unabhängig vom Wert. In C++ würde man dieses mit IsUpdate != nullptr gleichsetzen. Weitere Aktionen wären z. B. Disable, Enable und Show.
Kurz wird mit ControlCondition festgelegt, was mit einem Controls geschehen soll, wenn eine bestimmte Bedingung zutrifft. Hiermit könnte man in Dialogen z. B. auch eine sich gegenseitig ausschließende Auswahl-Logik erstellen.
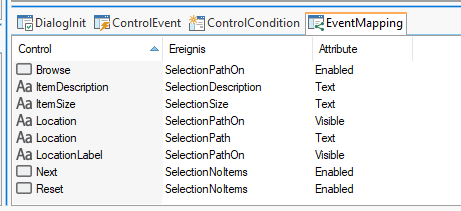
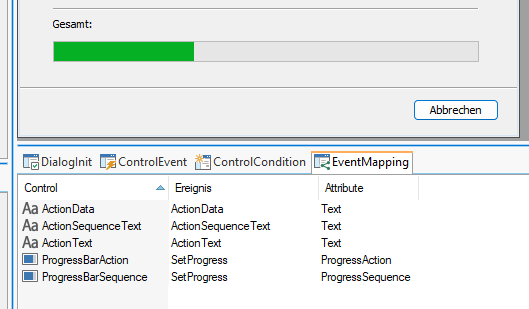
EventMapping:

Mit dieser Tabelle wird bestimmt, wie ein Ereignis konvertiert wird, wenn dieses nötig ist. Alle Ereignisse im Bild werden durch das FeatureTree (siehe Bild oben) ausgelöst.
Wird SelectionPathOn vom Tree ausgelöst, wird für
Browse das Attribut Enable
Location das Attribut Text,
LocationLabel das Attribut Visible
geändert.

Ein weiteres Beispiel: der Progress-Dialog.
Alle Ereignisse werden durch interne Funktionen ausgelöst. Das Control ProgressBarAction ist der Eigenschaft ProgressAction zugeordnet. Diese Eigenschaft wird geändert, woraufhin sowohl das Event für die Änderung von Eigenschaften als auch SetProgress gesendet werden.
Worauf das Control den Wert darstellt. Gleiches z. B. für AktionData, das gleichnamige Event änderte das Attribut Text, der entsprechende Text in der Eigenschaft wird dargestellt.
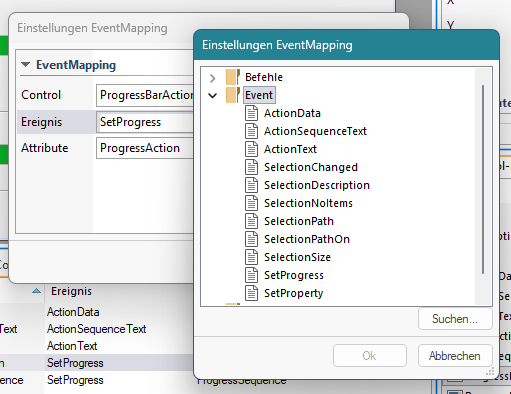
Muss man dann alle Befehlsnamen kennen?

Natürlich nicht, diese kann man in MPIC Studio bequem auswählen und deren Bedeutung nachlesen.
Zusammenfassung:
Dieser Teil zeigt wie Controls auf Ereignisse reagieren, oder selbst Aktionen auslösen und wie sie Ereignisse für sich selbst konvertiert können. Dieser Teil soll in erster Line ein Grundverständnis für den Ablauf schaffen. Wir werden dieses Grundwissen in folgenden Teilen anhand von Beispielen vertiefen.